Posts
Parallax Cards With CSS animation-timeline

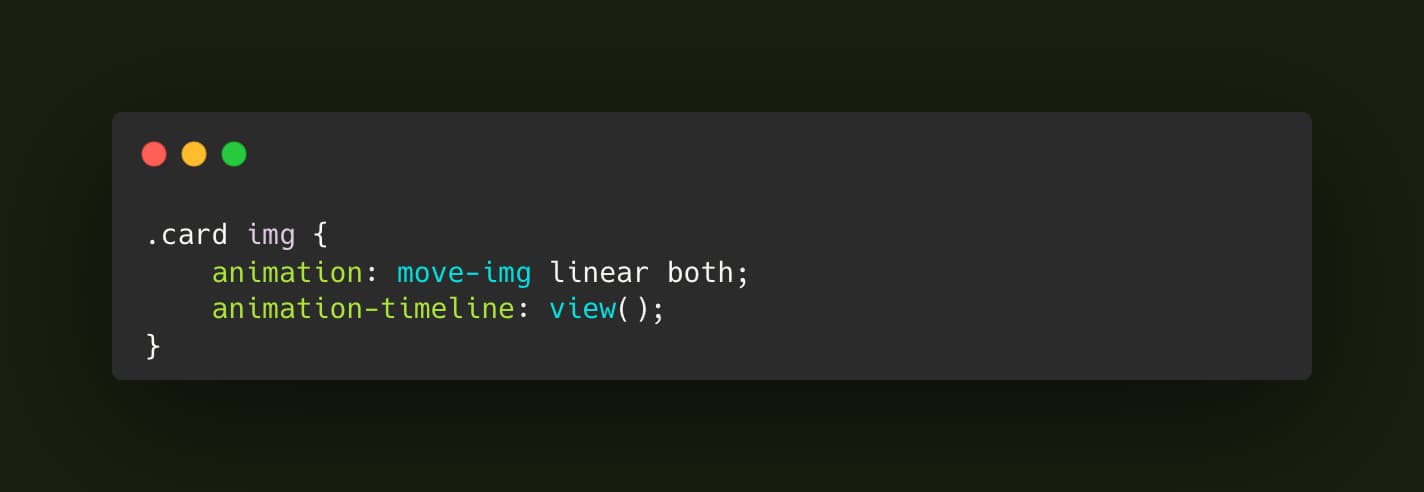
I’ve been reaching for this effect for years. I first noticed it on an older version of the SoundCloud native app; the web app never implemented the animation. Never noticed it much elsewhere on the web either but I’ve always been a fan. The effect regards a “card” element containing an image. The image moves…
View Transitions for WordPress – no JavaScript

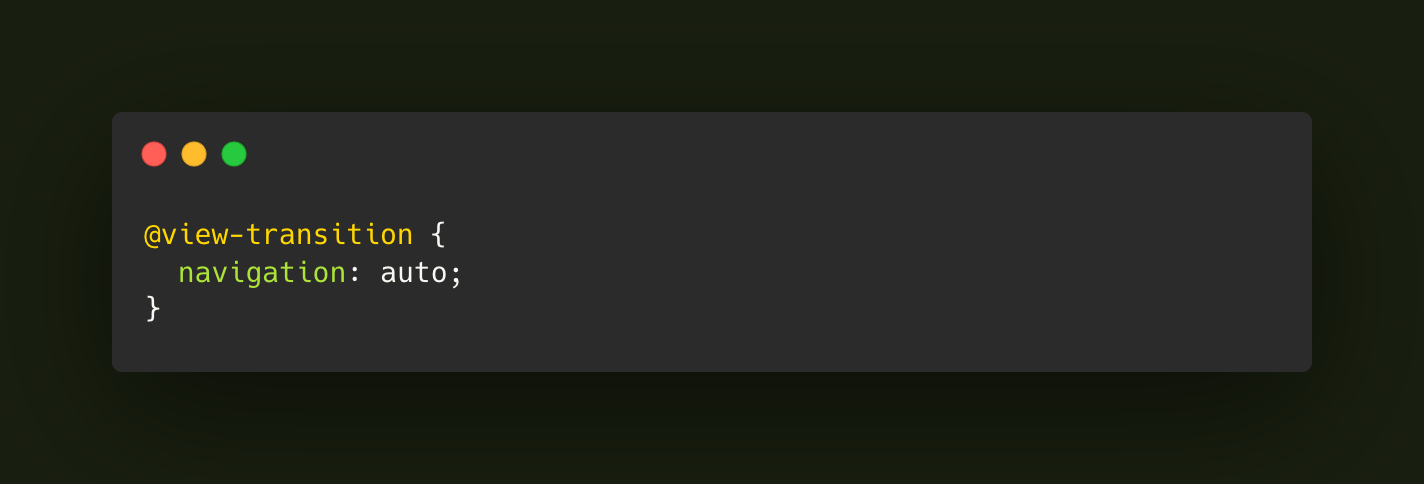
One of the web technologies I’m currently most excited about is the View Transitions API. Latest chromium based browsers have shipped support and it can be used right now as a progressively enhanced feature on your site. One of the use cases for the API is to animate DOM changes within the current page but…
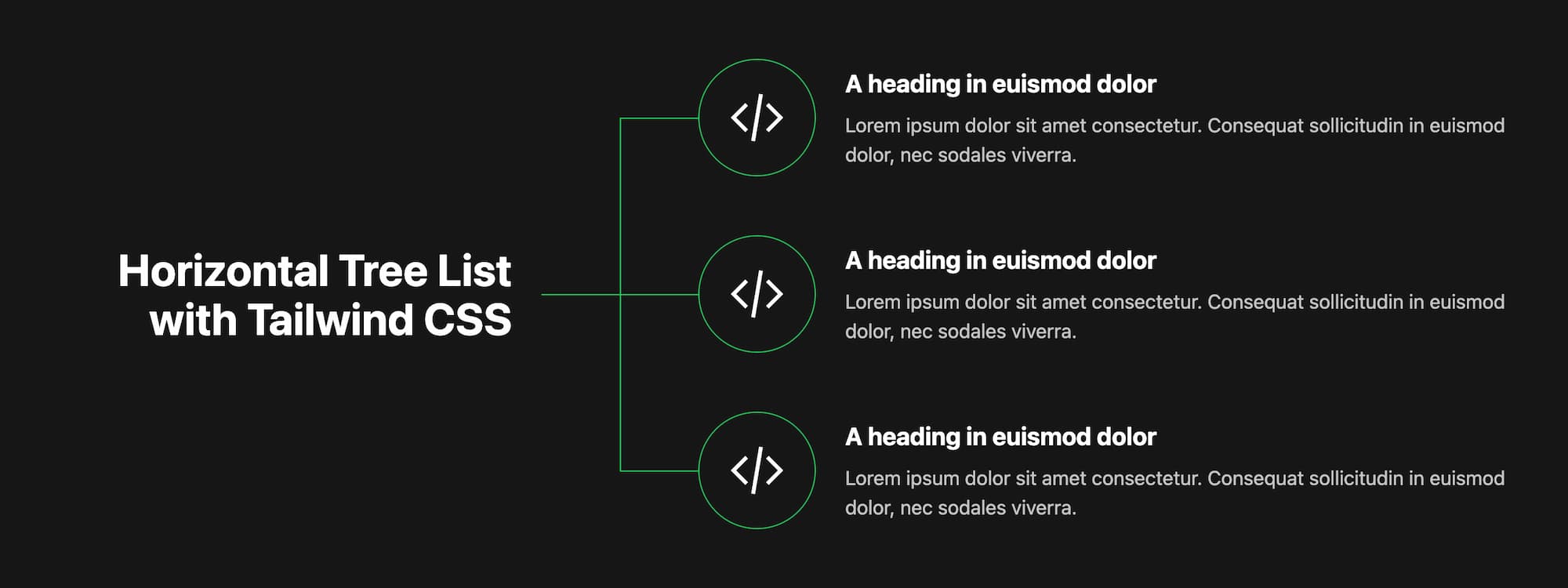
Horizontal Tree List with Tailwind CSS

I recently had the need to build a “tree list” styled with icons per list item. Visually the concept was similar to a family tree chart except horizontal and two levels deep: Heading + 1 level of Items. Considering implementation, the connect.tailwindcss.com site immediately came to mind. I had seen a similar concept there in…
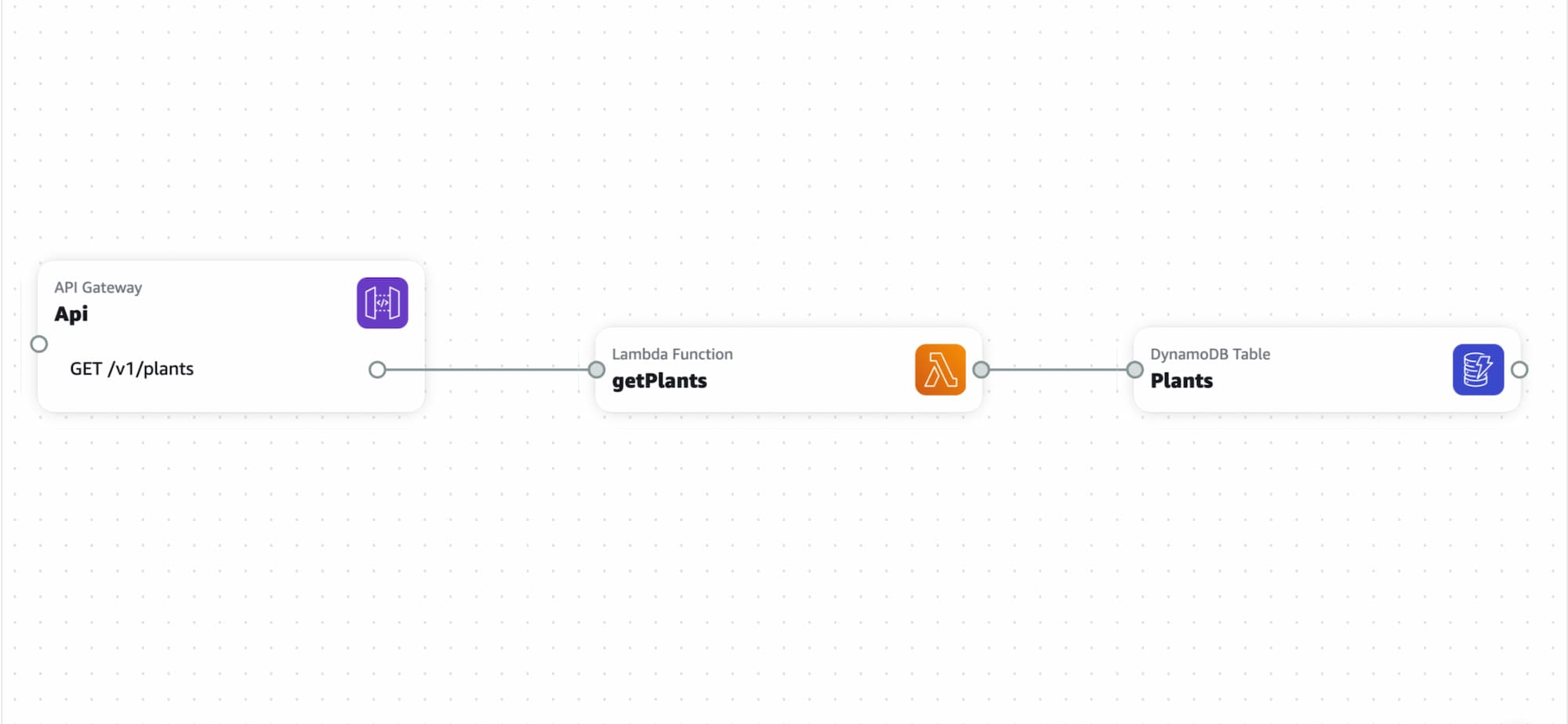
Scaffold an AWS Backend with AWS Application Composer and AWS SAM

Bootstrap your serverless API using a visual designer